Как сделать длинный скриншот страницы сайта
8 декабря 2021, 14:34 |
20 хвилин
Иногда нужно сделать скриншот страницы сайта, который гораздо длиннее высоты окна браузера (с прокруткой) и стандартная клавиша Print Screen не помогает. Как же получить длинный скриншот веб-страницы в полном разрешении экрана?
Это можно сделать с помощью стандартных инструментов разработчика в браузере. На скриншоте будет вся страница сайта и вам не придётся менять масштаб. Ниже описана пошаговая инструкция для браузера Chrome. В других браузерах это делается аналогично.
Как это сделать:
- Открываем страницу, которую хотим заскринить и открываем инструменты разработчика (Ctrl + Shift + I).
Если на сайте есть контент, который появляется только при нажатии — сделайте это и только потом пройдите 2 и 3 пункты.
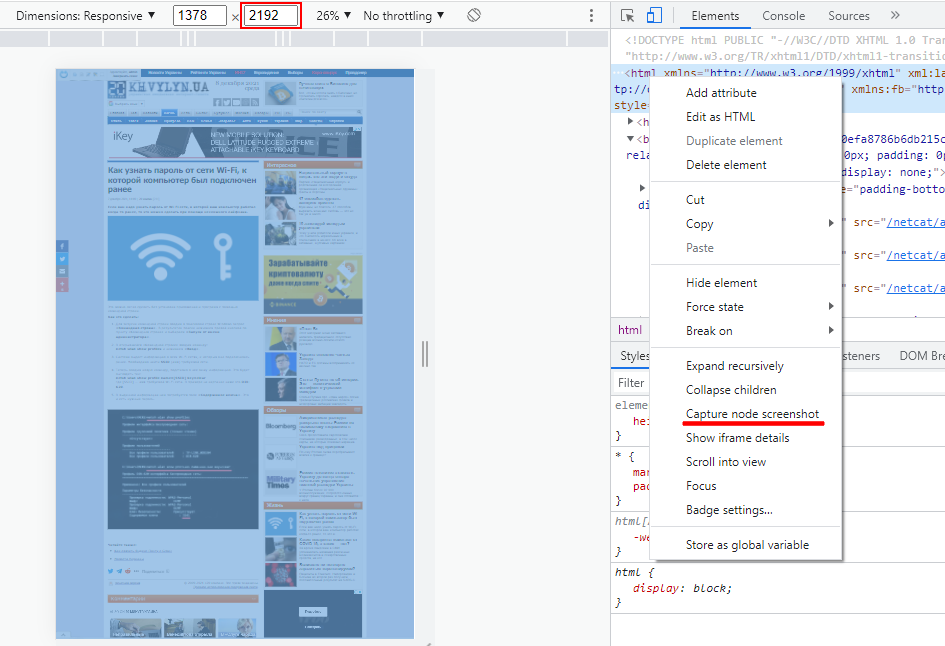
- Устанавливаем в пикселях область страницы, которую мы хотим заскринить (Dimensions:Responsible). Здесь первое число — ширина, а второе — длина (высота) страницы. Для примера на картинке ниже это 1378 и 2192.
- Переходим в раздел «Elements».
- Нажимаем правой кнопкой мыши по тегу <html> и выбираем пункт «Capture node screenshot» и сохраняем файл.
Кликните по картинке для увеличения (открывается в новом окне).